Компания:
Роль:
Продуктовый дизайнер
Таймлайн:
2022 — 2023
Результаты и метрики
Цель создания продукта
Что я сделал
Почти всё, что касалось дизайна, я делал один. На одном из этапов я делегировал часть юзабилити-тестирования дизайнеру-джуниору.
Сформировал гипотезы.
Провёл первоначальный опрос для сбора инсайтов о пользователях.
Проанализировал прямых и косвенных конкурентов.
Спроектировал ключевые флоу и структуру продукта.
Создал дизайн-систему.
Провёл юзабилити-тестирование совместо с дизайнером-джуниором.
Нарисовал UI.
Передал макеты разработчикам, объяснив все нюансы.
Гипотезы
Минимизация количества обязательных полей в форме регистрации снизит процент отказов на этом этапе.
Сложность: 1
Влияние: 2
Введение чата для зрителей во время стрима повысит вовлеченность пользователей.
Сложность: 2
Влияние: 3
Людям больше интересны артисты, чем цена билета.
Сложность: 1
Влияние: 2
Люди будут смотреть онлайн-концерты, если в них участвуют их любимые исполнители.
Сложность: 2
Влияние: 3
Возможность просмотра концертов в записи увеличит количество проданных билетов.
Сложность: 2
Влияние: 2
Продажа VIP-билетов с мерчём повысит интерес пользователей к продукту.
Сложность: 2
Влияние: 3
Возможность возврата билетов снизит негативные отзывы и повысит лояльность пользователей.
Сложность: 2
Влияние: 2
Введение таймеров обратного отсчета до начала концерта на страницах с билетами увеличит количество покупок в последние минуты.
Сложность: 1
Влияние: 2
Сложность гипотез оценивалась по технической реализации, ресурсам и рискам. Влияние — по влиянию на пользовательский опыт, бизнес-показатели и охват аудитории.
Опрос
Я провёл опрос, чтобы проверить гипотезы и выяснить, что влияет на покупку билетов, удобные способы оплаты, посещаемость концертов респондентами, используемых конкурентов и готовность пользоваться нашим продуктом.
Ключевые инсайты
Конкуренты
Я изучил функционал прямых и косвенных конкурентов для того, какие функции мы будем реализовывать в нашем продукте и как сделать их лучше. Также я разделил планируемый функционал на фазы разработки, и некоторые фишки занёс в бэклог.
Структура
Я подготовил структуру продукта среднего уровня детализации. По ходу дальнейшей работы мы с командой старались придерживаться к ней, но незначительные отклонения были неизбежны.
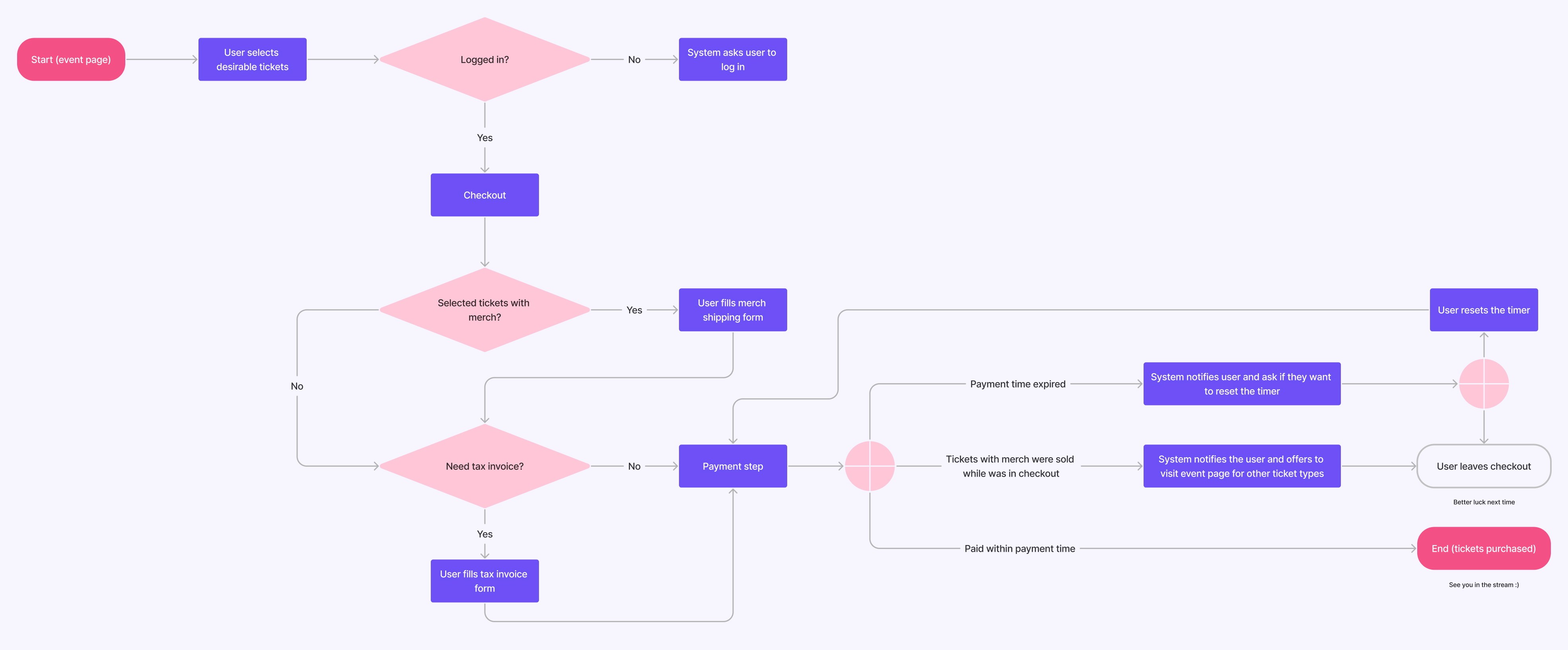
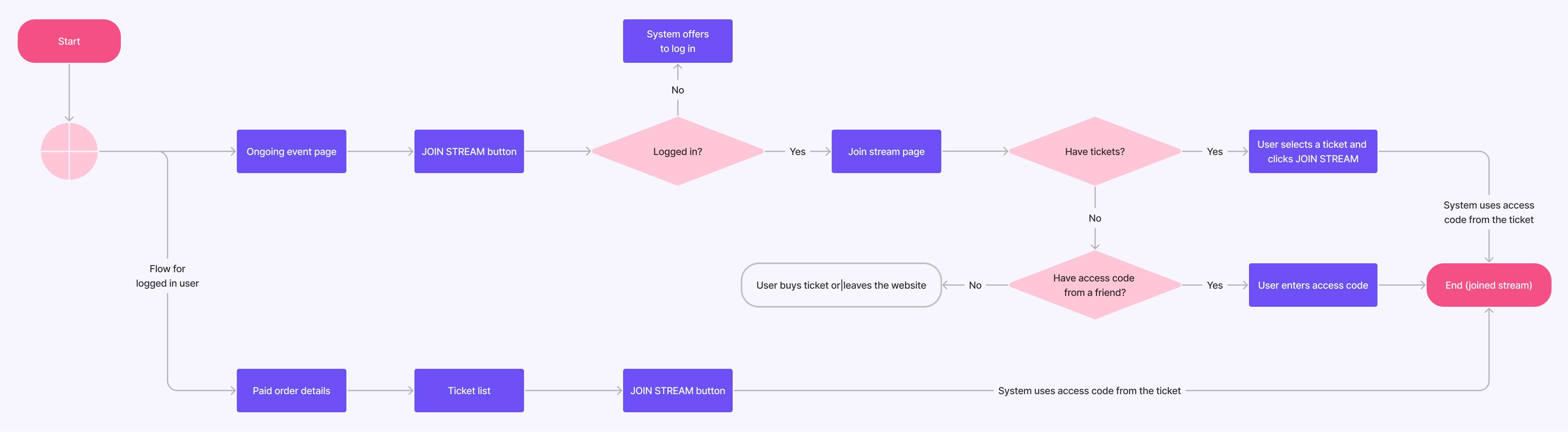
Флоу
Я определил три основных пользовательских сценария: регистрация, покупка билетов и вход на стриминг, сосредоточив внимание на описании так называемых «happy flow». Все корнер-кейсы и исключения были тщательно задокументированы в документах бизнес-аналитика и визуализированы в Figma.
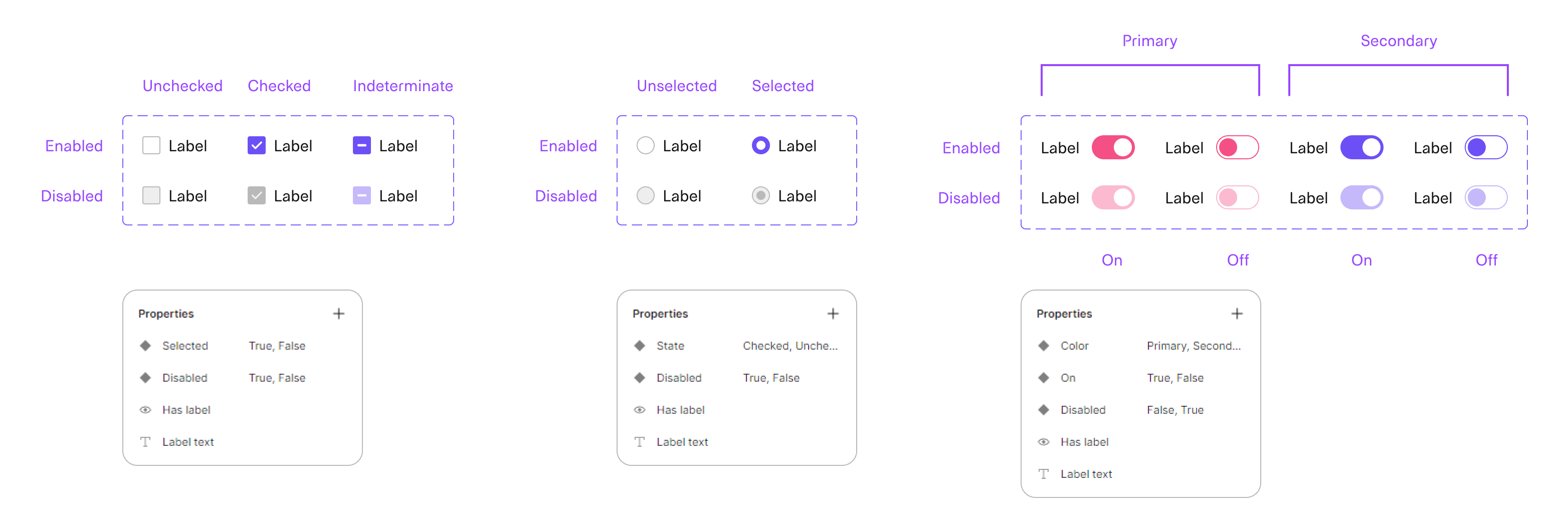
Дизайн-система
Я создавал дизайн-систему, заранее добавив большинство глобальных компонентов (таких как базовые кнопки, ссылки, поля ввода и т.д.). По ходу работы я постепенно создавал остальные компоненты, как глобальные, так и локальные, чтобы дизайн-система адаптировалась к растущим потребностям продукта.
Ниже представлены примеры некоторых глобальных компонентов:
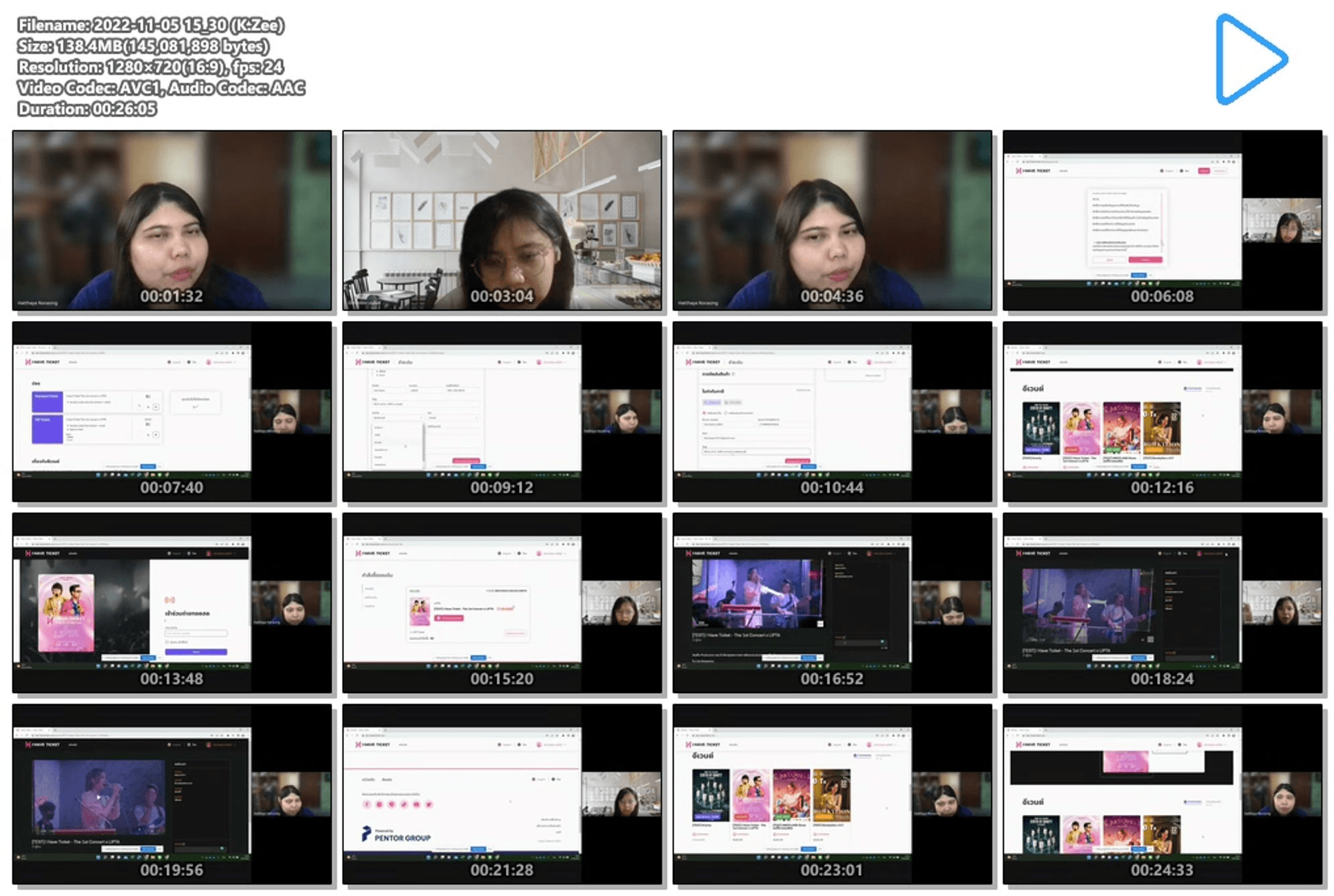
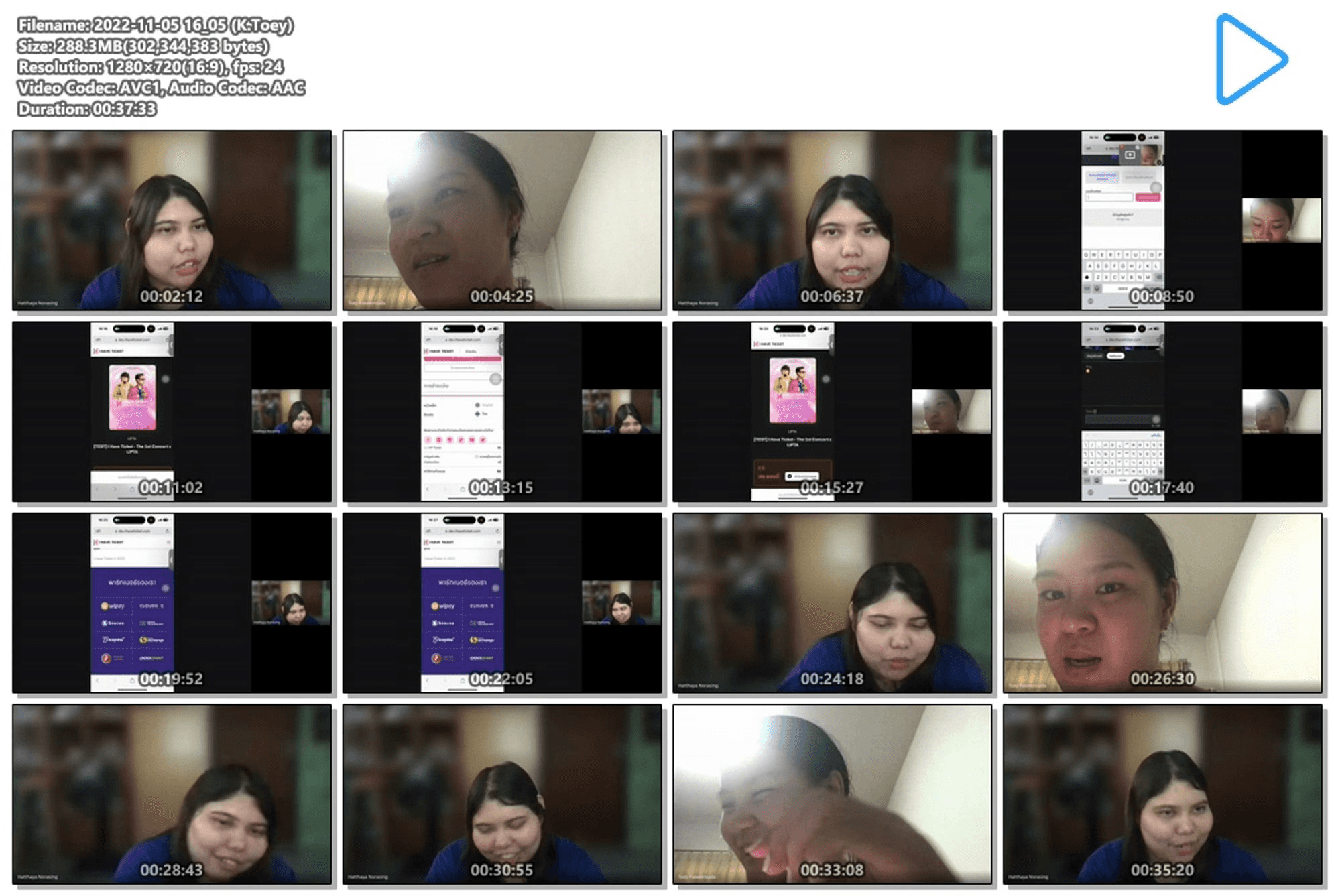
Юзабилити-тестирование
Перед запуском сайта мы провели онлайн модерирумое юзабилити-тестирование, которым занимался джуниор-дизайнер под моим руководством. Это позволило нам непосредственно понаблюдать за поведением пользователей и выявить проблемы с интерфейсом.
Обнаруженные проблемы
9 стопперов
Критические проблемы, которые могут привести к тому, что пользователи покидают сайт до завершения сценария.
6 слоуеров
Некритические проблемы, которые, тем не менее, замедляют продвижение пользователей через сценарий.
6 косметических проблем
Мелкие визуальные проблемы, не влияющие на сценарий, но требующие внимания для улучшения общего UX.
Вместе с командой мы нашли решения для выявленных проблем, существенно улучшив интерфейс веб-сайта и его техническую производительность.
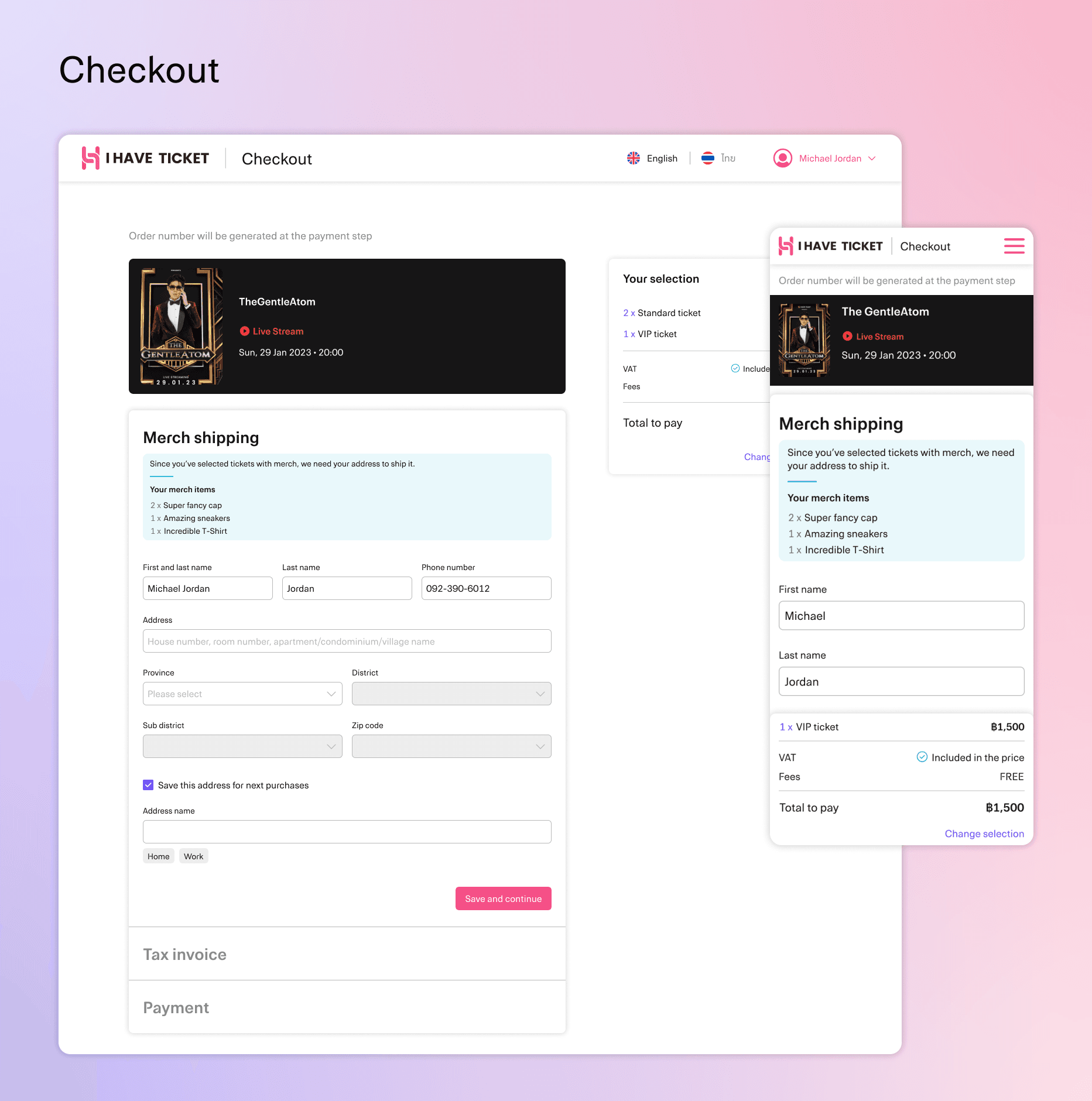
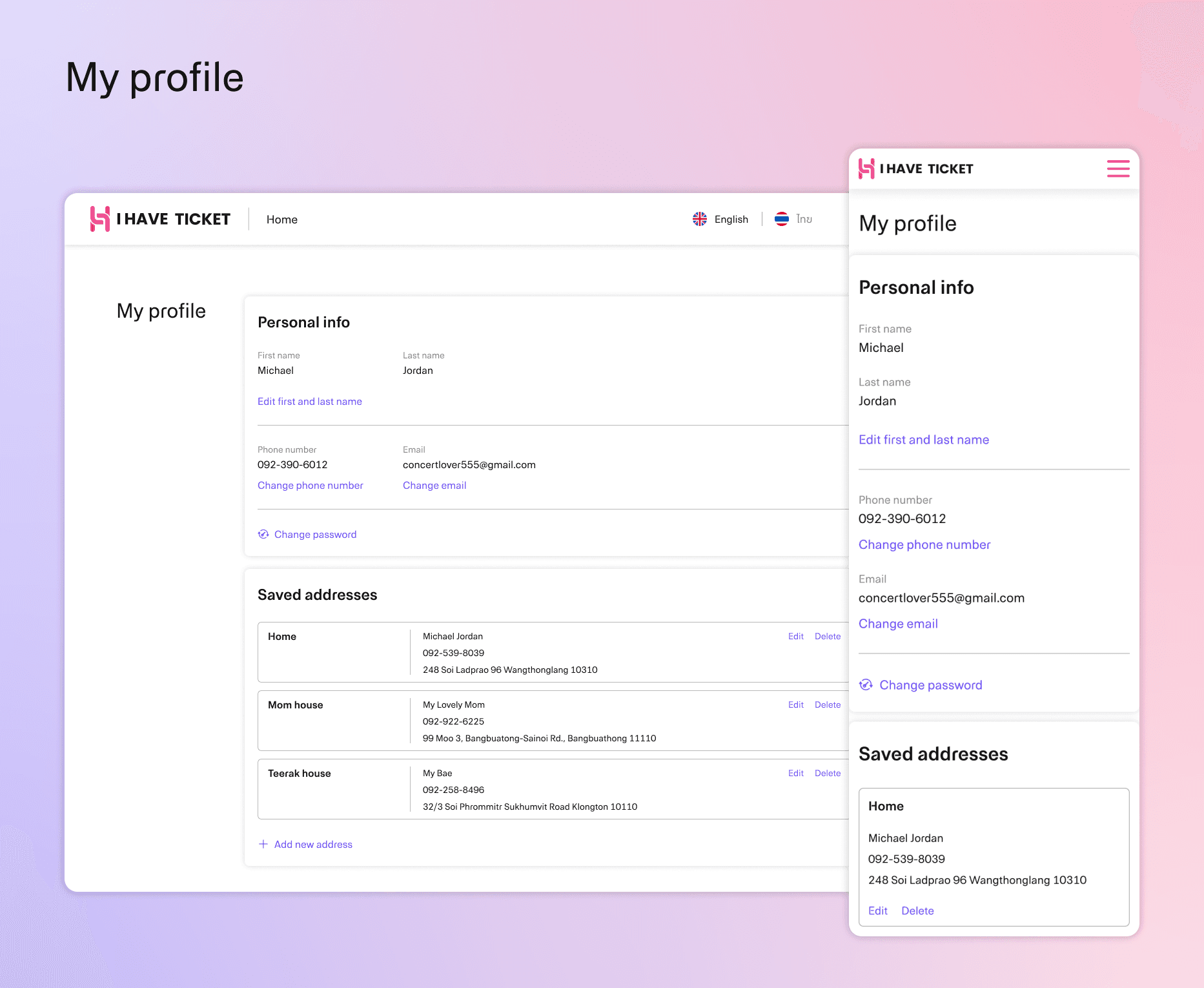
Финальный UI
Все макеты были отрисованы для трёх брейкпоинтов:
360px для мобайла
1024px для планшета
1440px для десктопа
Текущий статус
Перед уходом из компании, мы с командой начали работу над дизайном покупки билетов Onstage-эвентов (оффлайн концертов). Я успел поучаствовать в проработке флоу и части UI, в частности страницы эвента и чекаута. В настоящее время компания продолжает работу над этой частью продукта.