Об этом кейсе
Недостатки текущего дизайна
Я изучил текущий дизайн приложения Bitazza и выявил следующие недостатки дизайна:
Маленький размер элементов, как статичных, так и интерактивных.
Низкий цветовой контраст в некоторых частях приложения.
Сложные флоу: много тапов, много экранов.
Отсутствие персонализации.
Недостаточное использование стандарных UX-паттернов.
Перепроектированные флоу
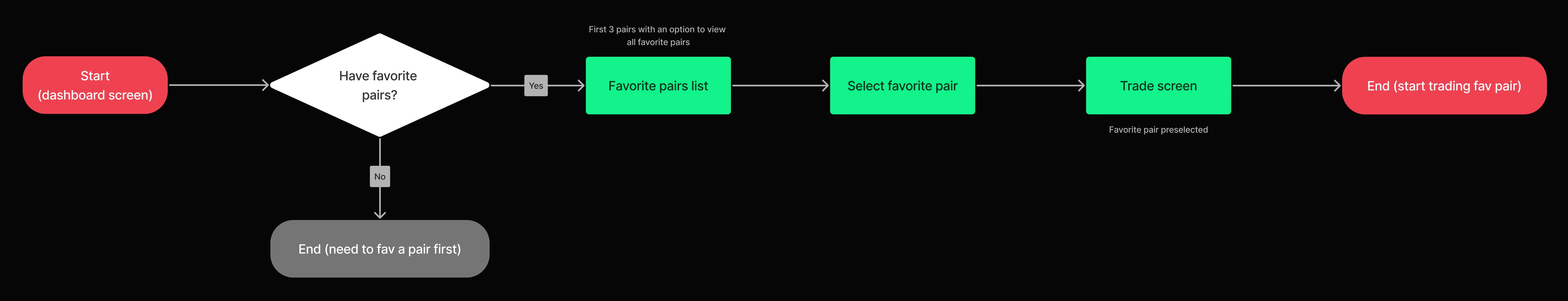
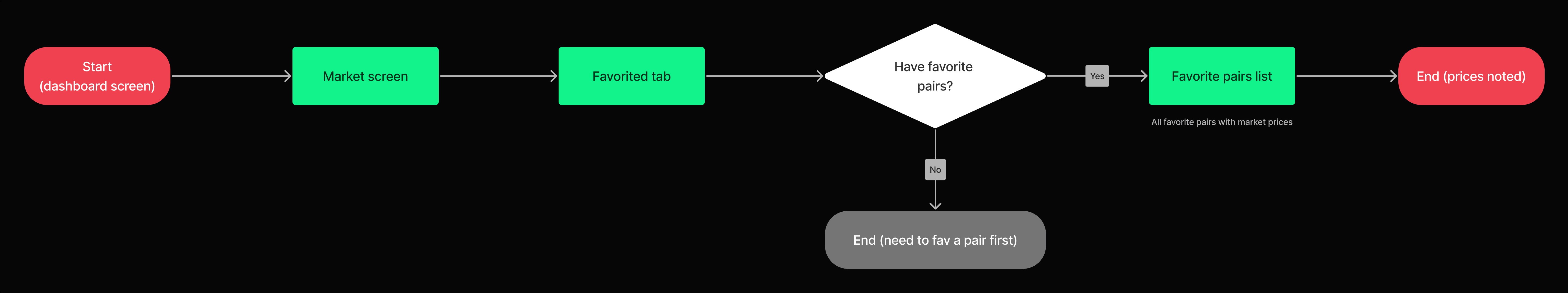
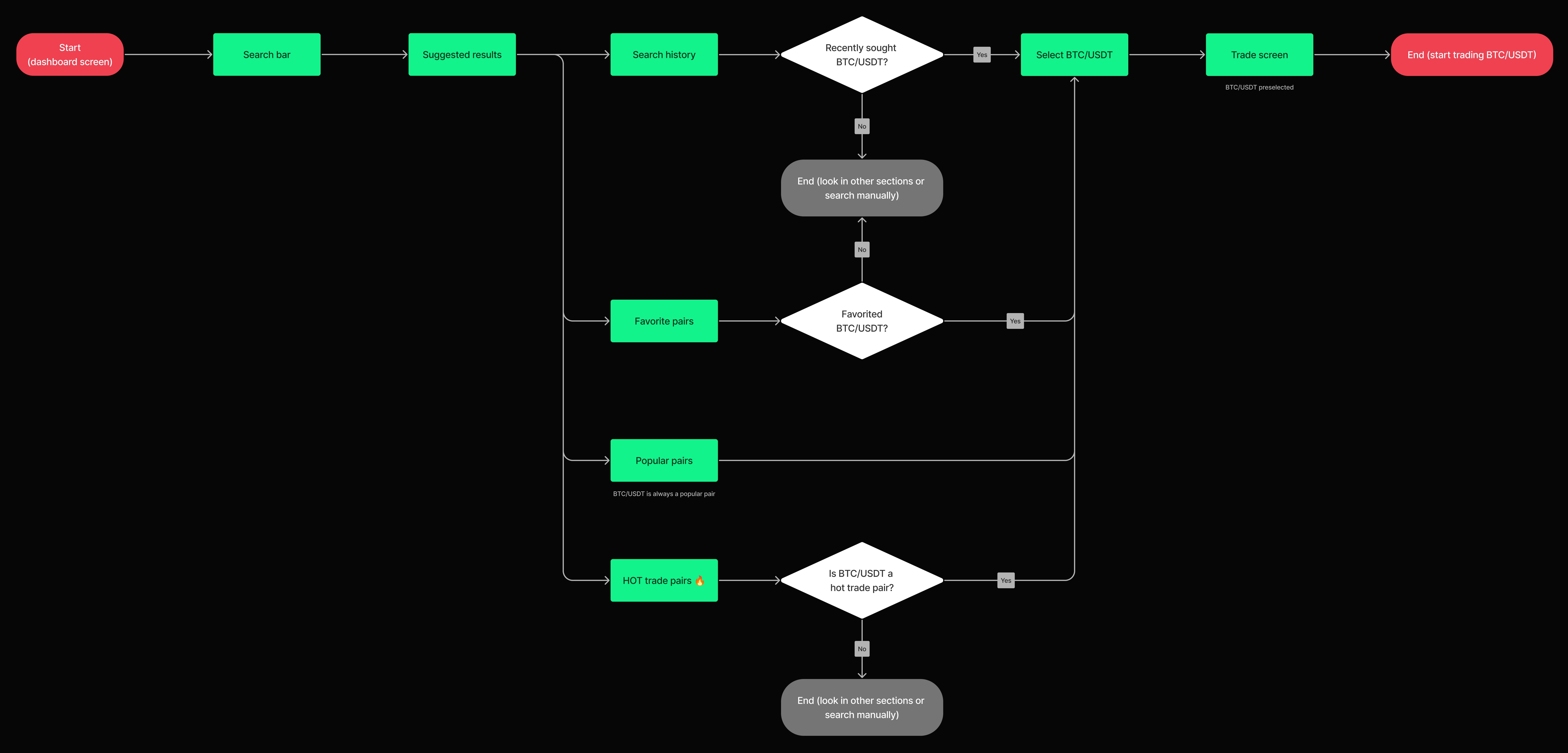
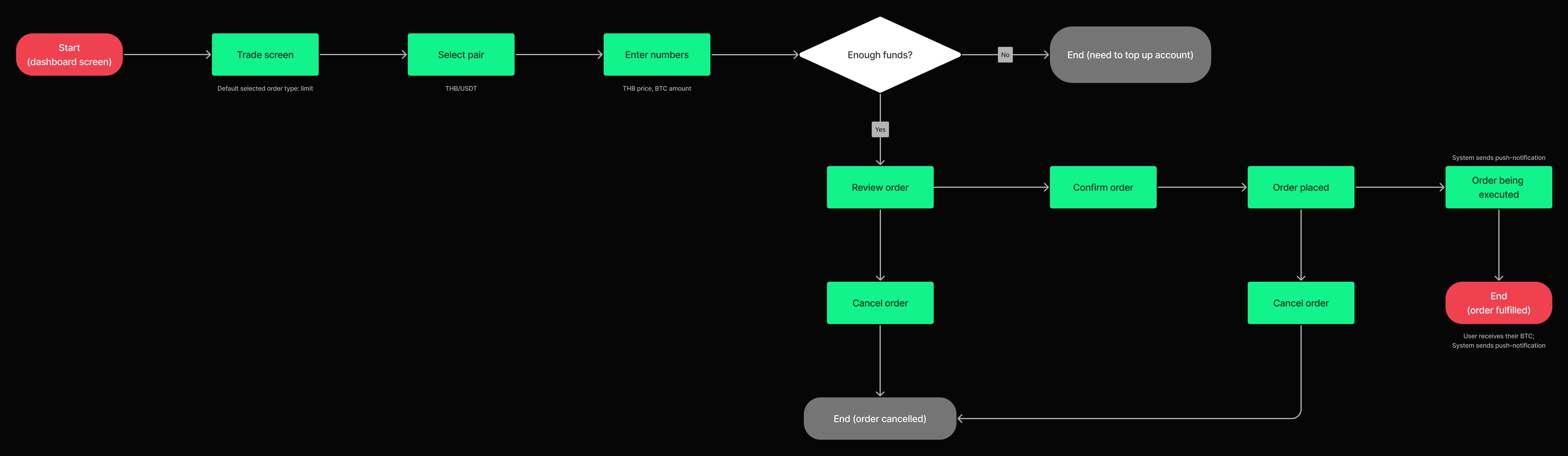
Мне поручили разработать четыре пользовательских флоу. Изучив текущие, я создал флоу, которые более простые и логичные.
Смотреть флоу в FigJam для лучшего качества изображений.
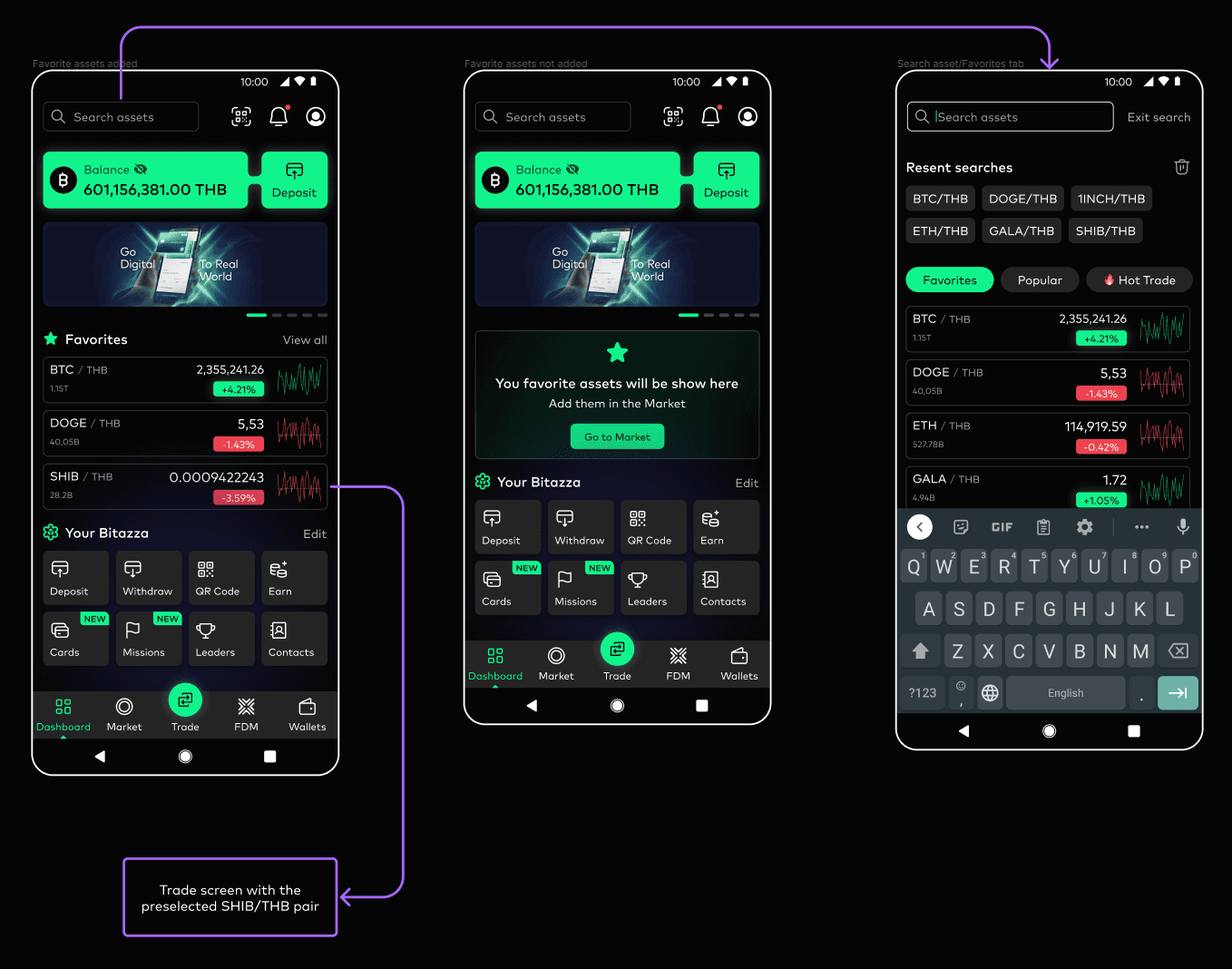
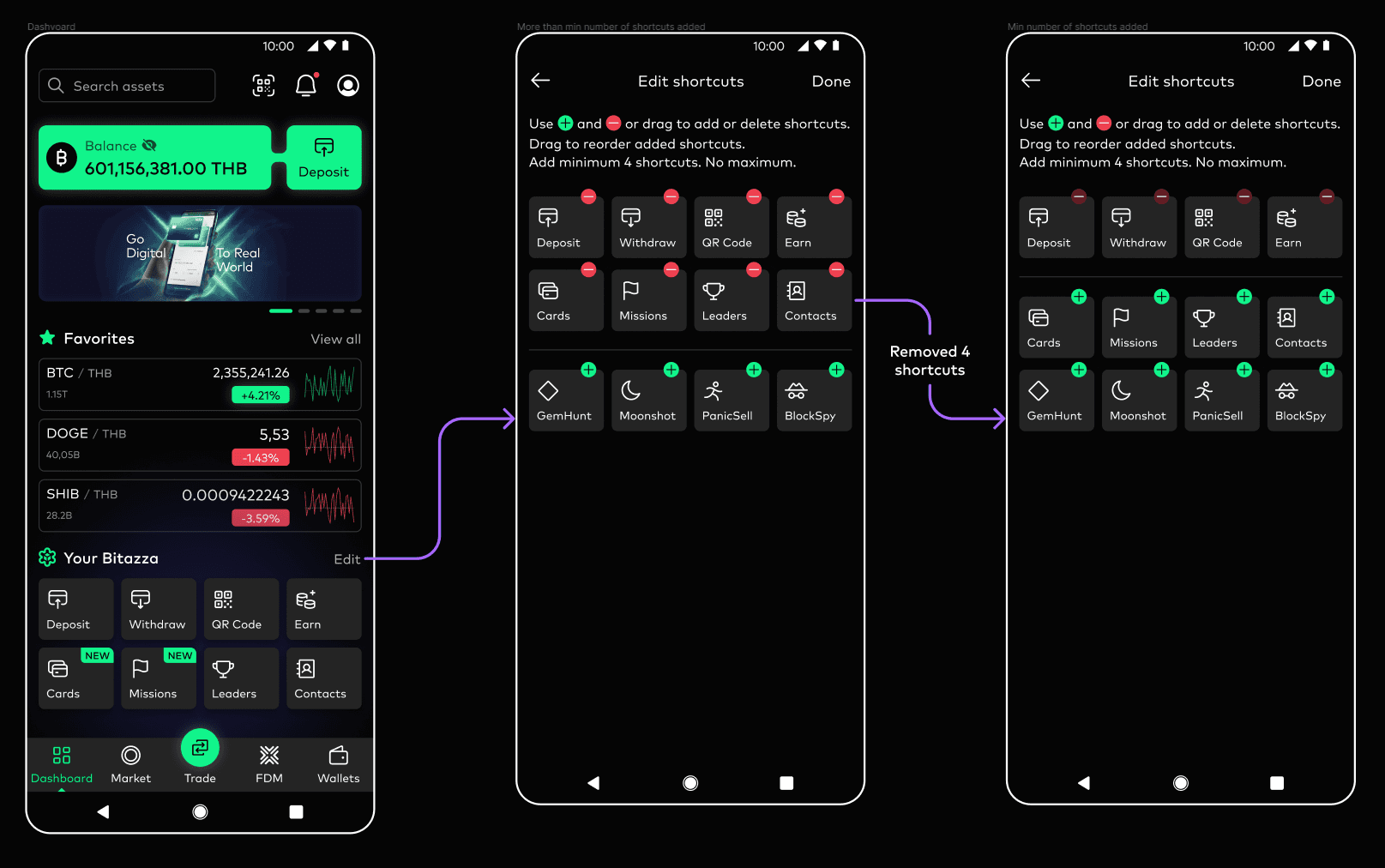
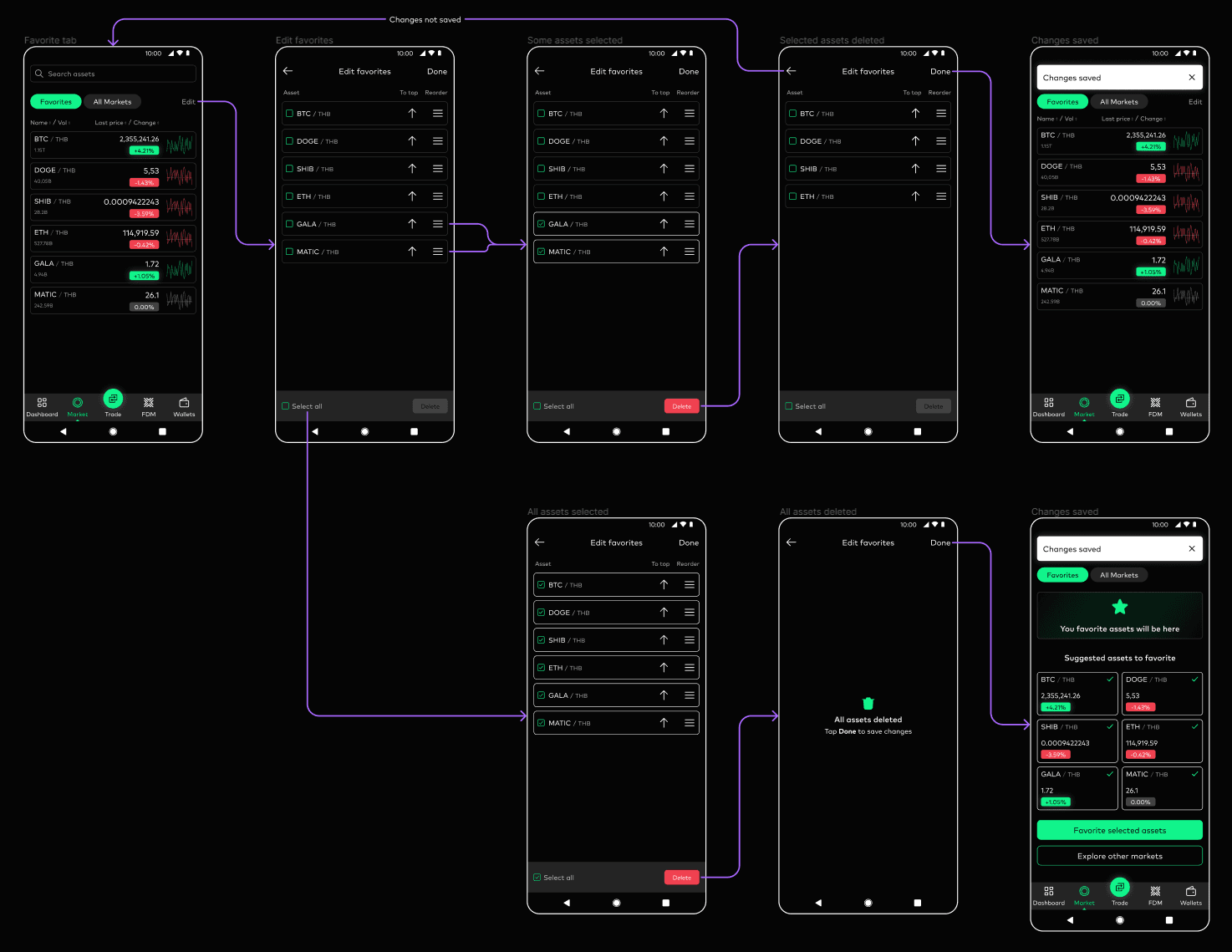
1. Быстрый доступ к часто используемой функции с дашборда — торговля избранной парой

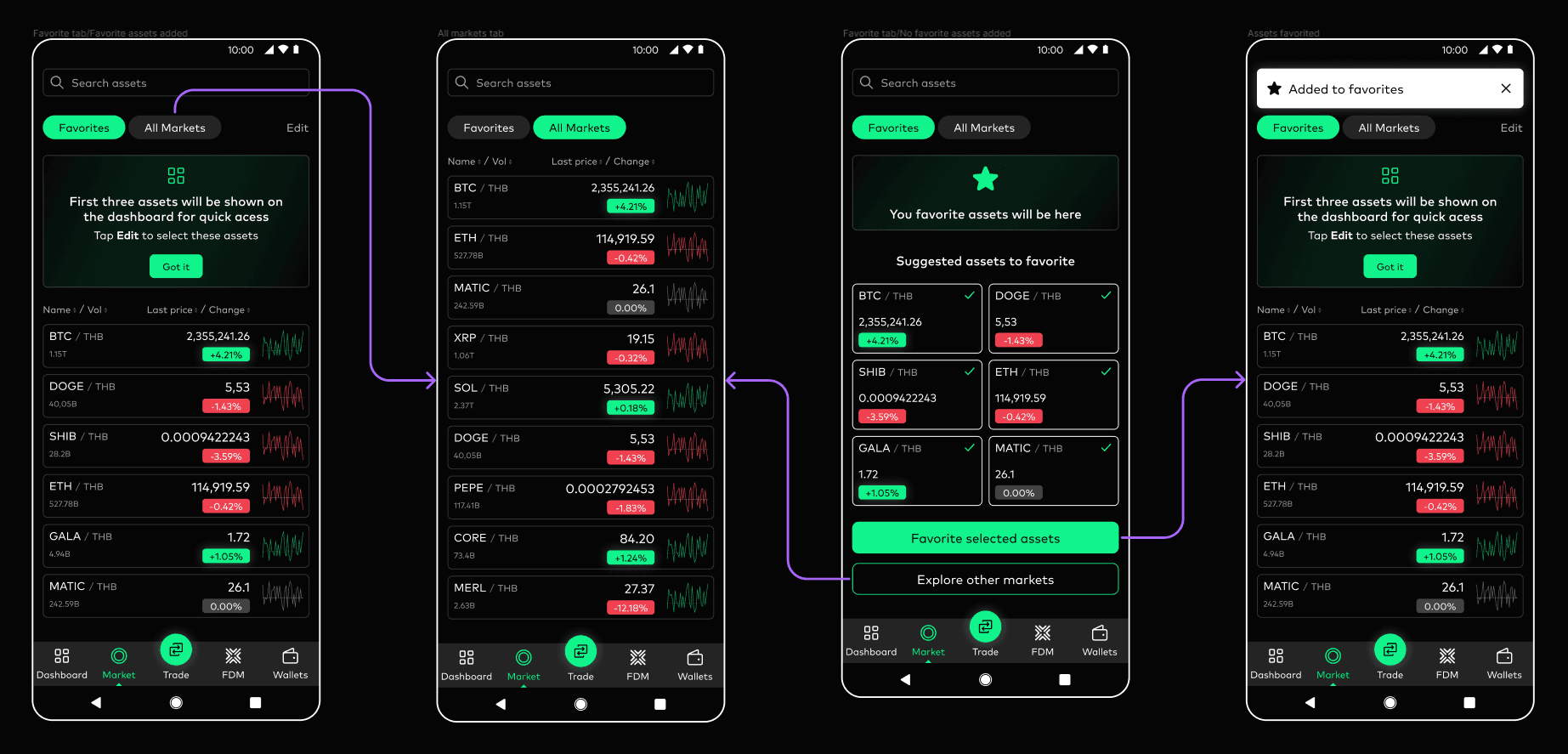
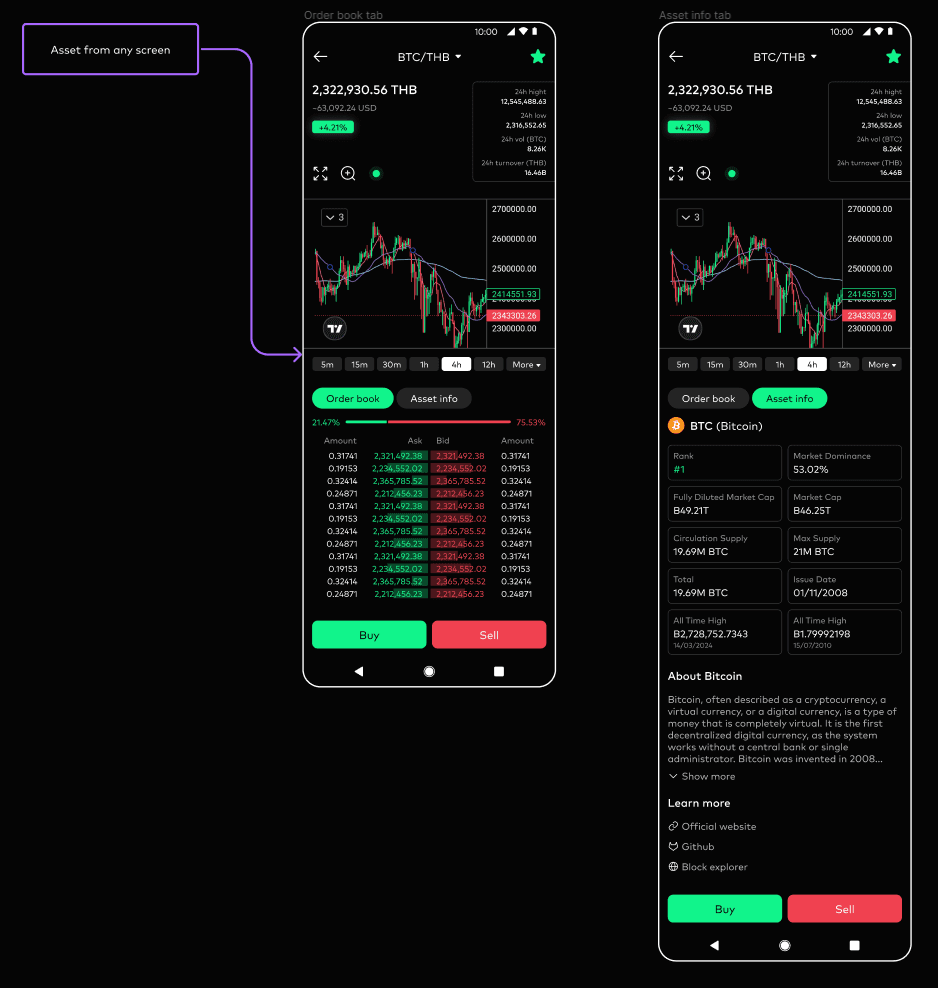
2. Быстрый просмотр текущей рыночной цены любимого цифрового актива

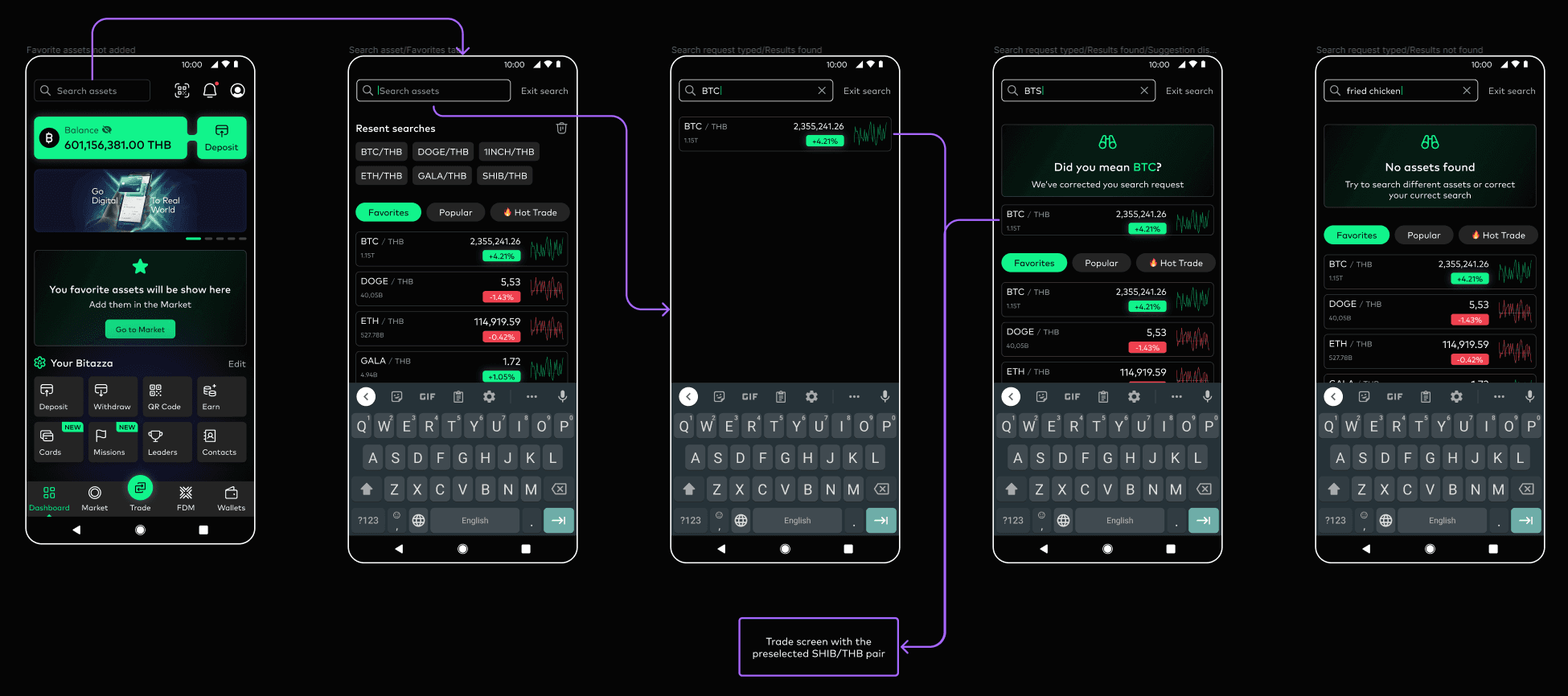
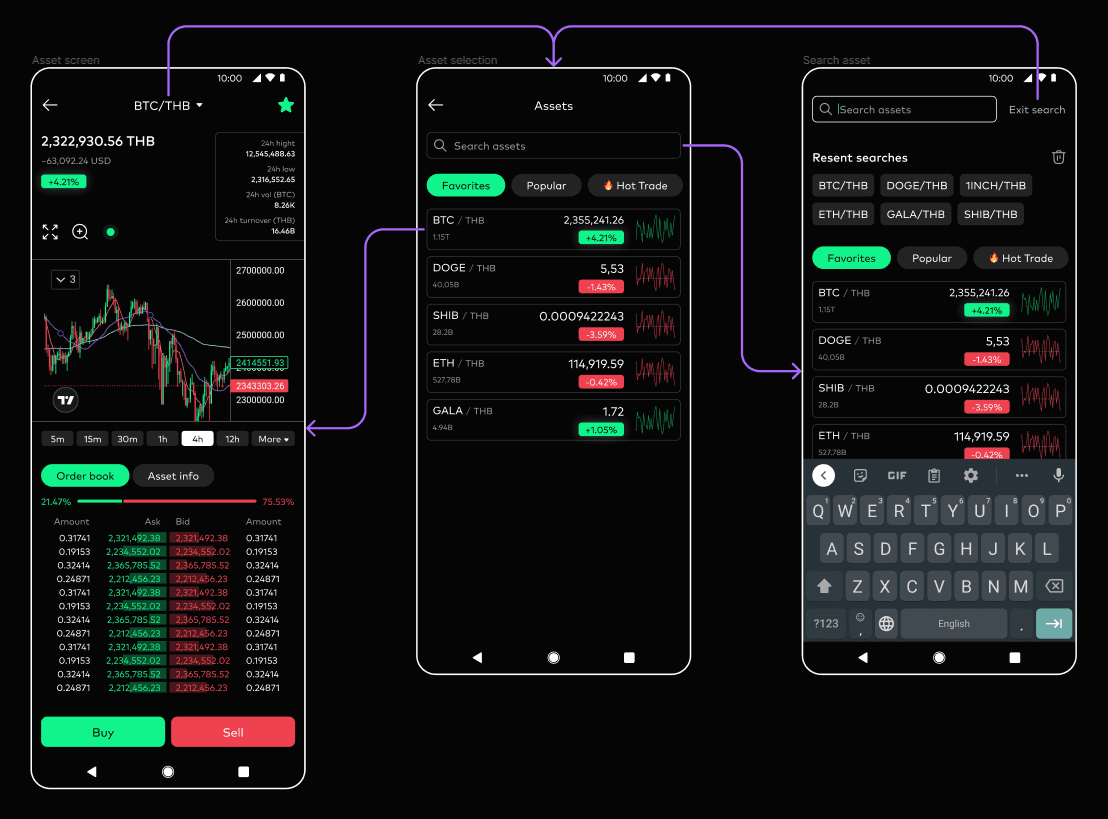
3. Быстрый поиск криптовалютной пары и начало торговли (поиск BTC/USDT)

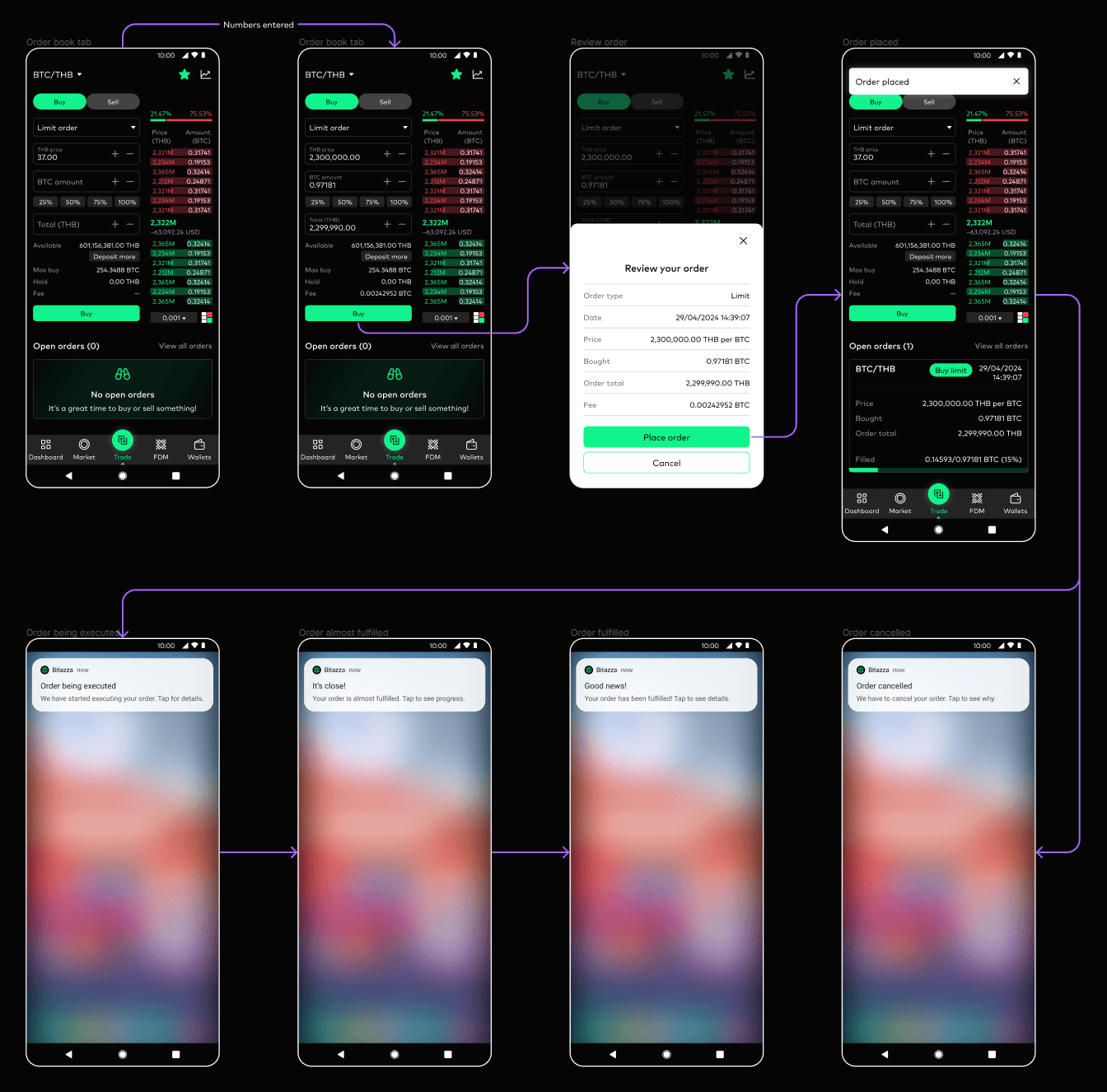
4. Создание ордера типа limit для пары THB/USDT

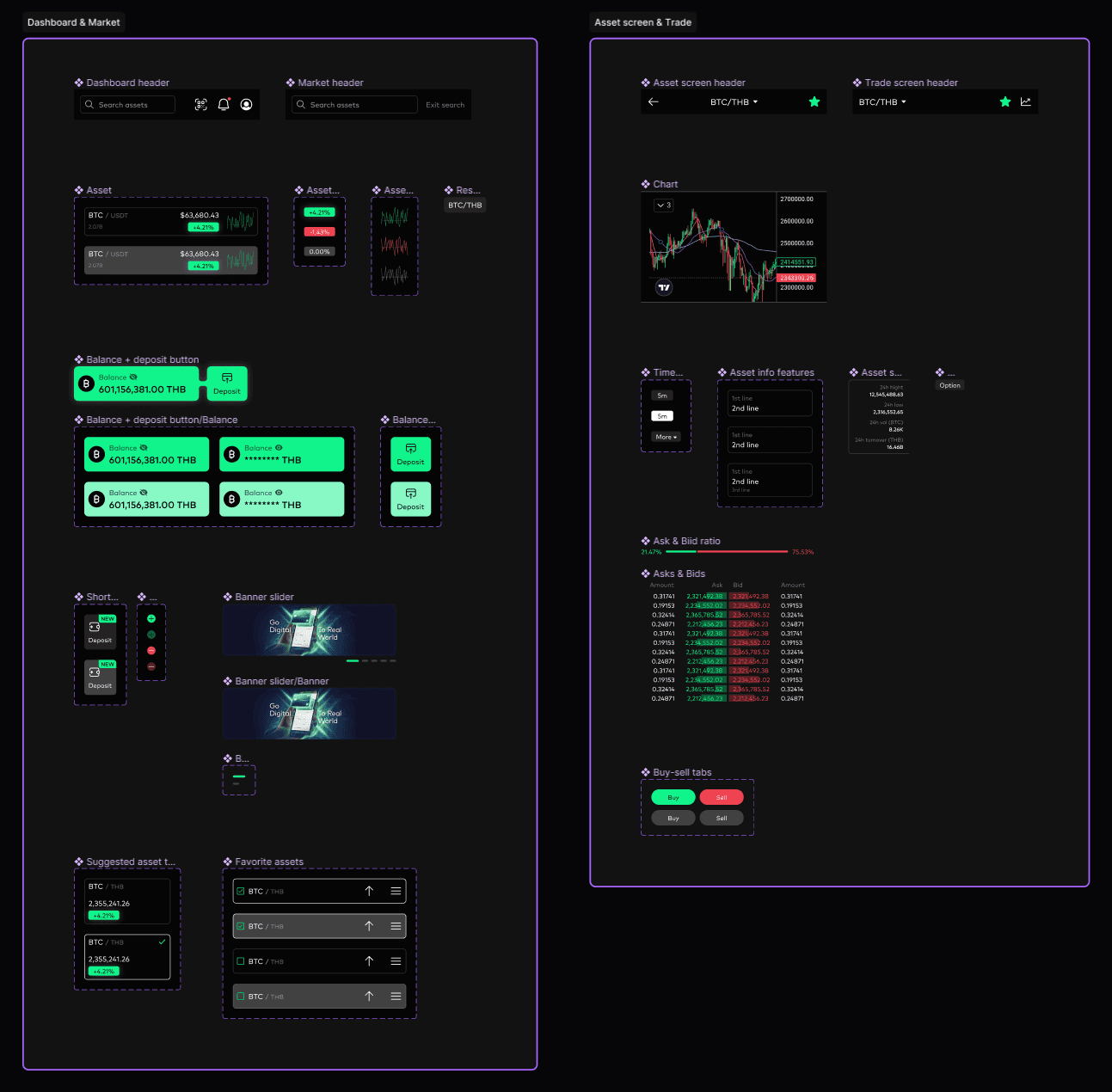
Обновлённый UI
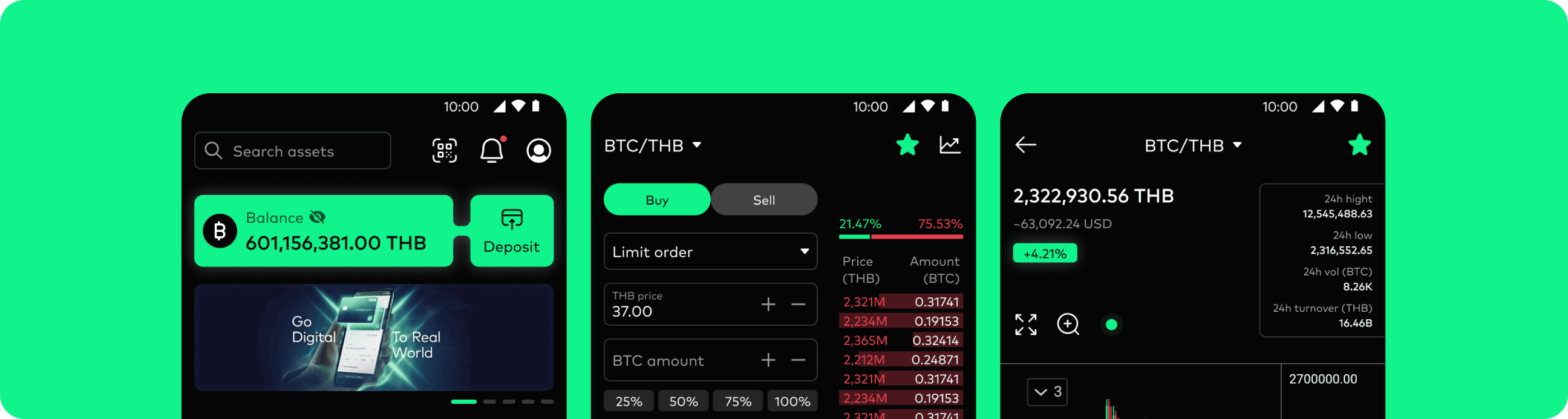
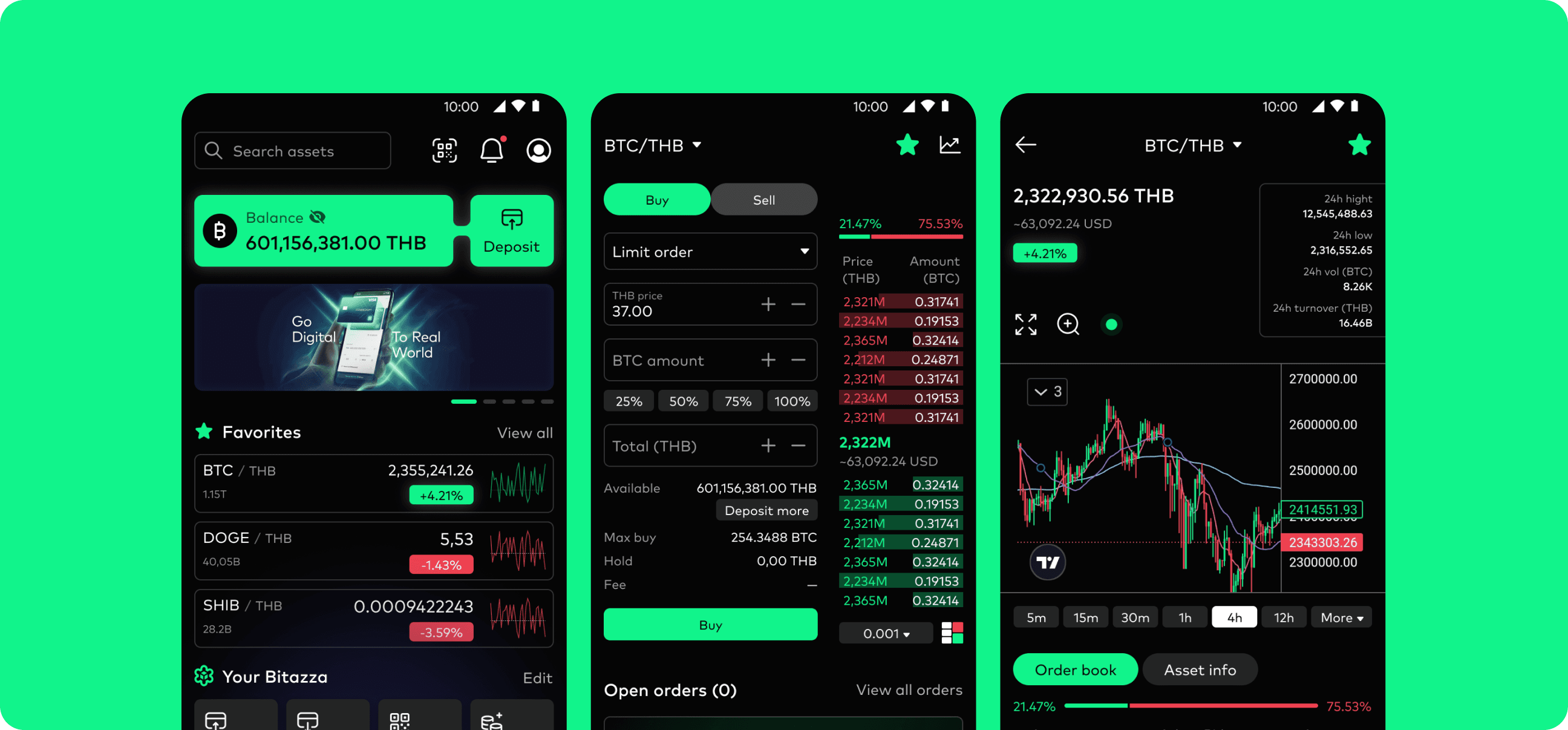
Давайте взглянем на переработанный UI. Я использовал те же цвета и шрифт, поскольку они привязаны к бренду и не могут быть изменены.
Вы также можете посмотреть UI в Figma для лучшего качества графики и большего количества экранов.



Market


Asset


Trade

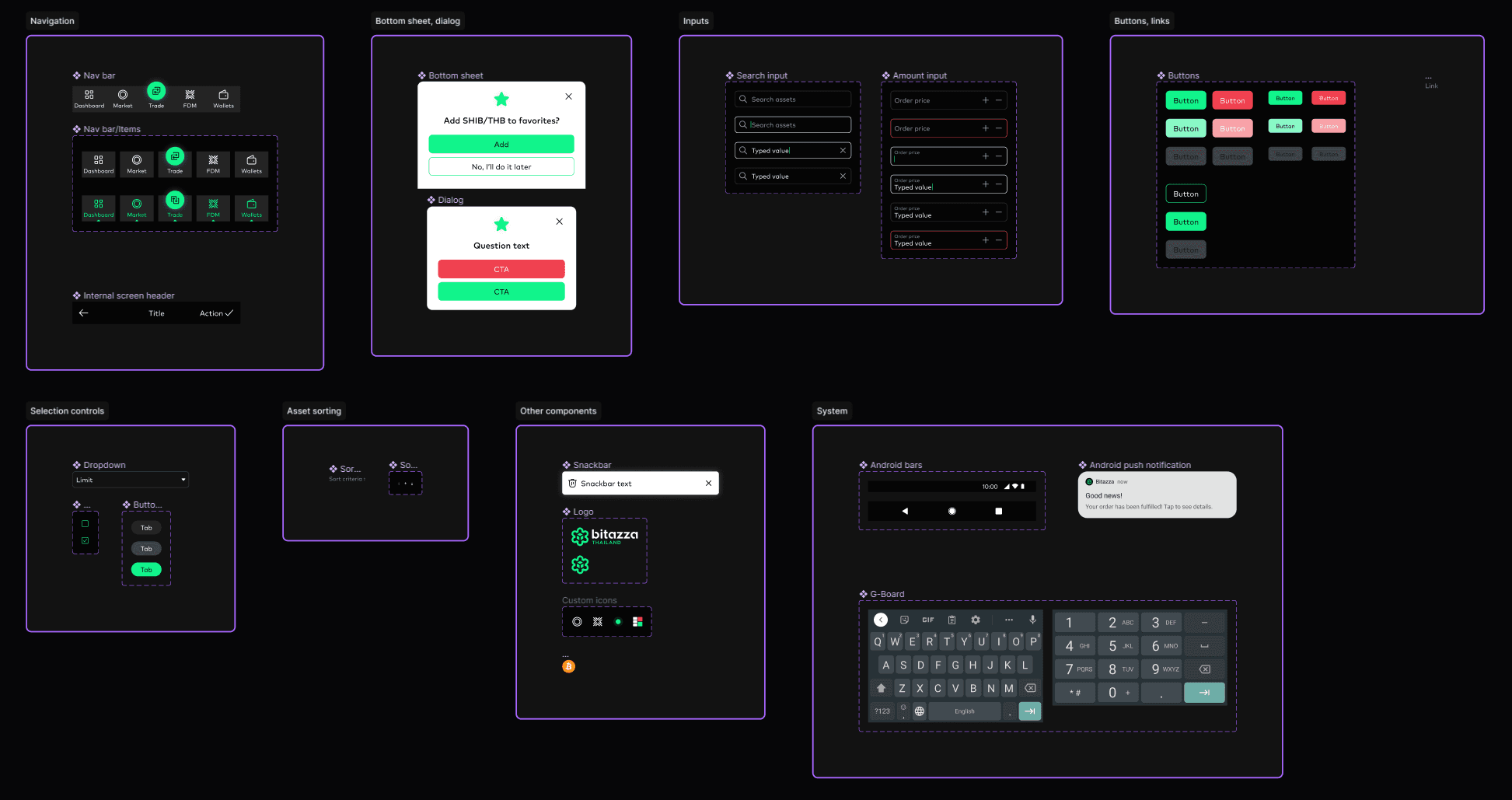
Компоненты
Я разделил компоненты на глобальные и локальные. Первые используются на многих экранах, вторые — лишь на конкретных.


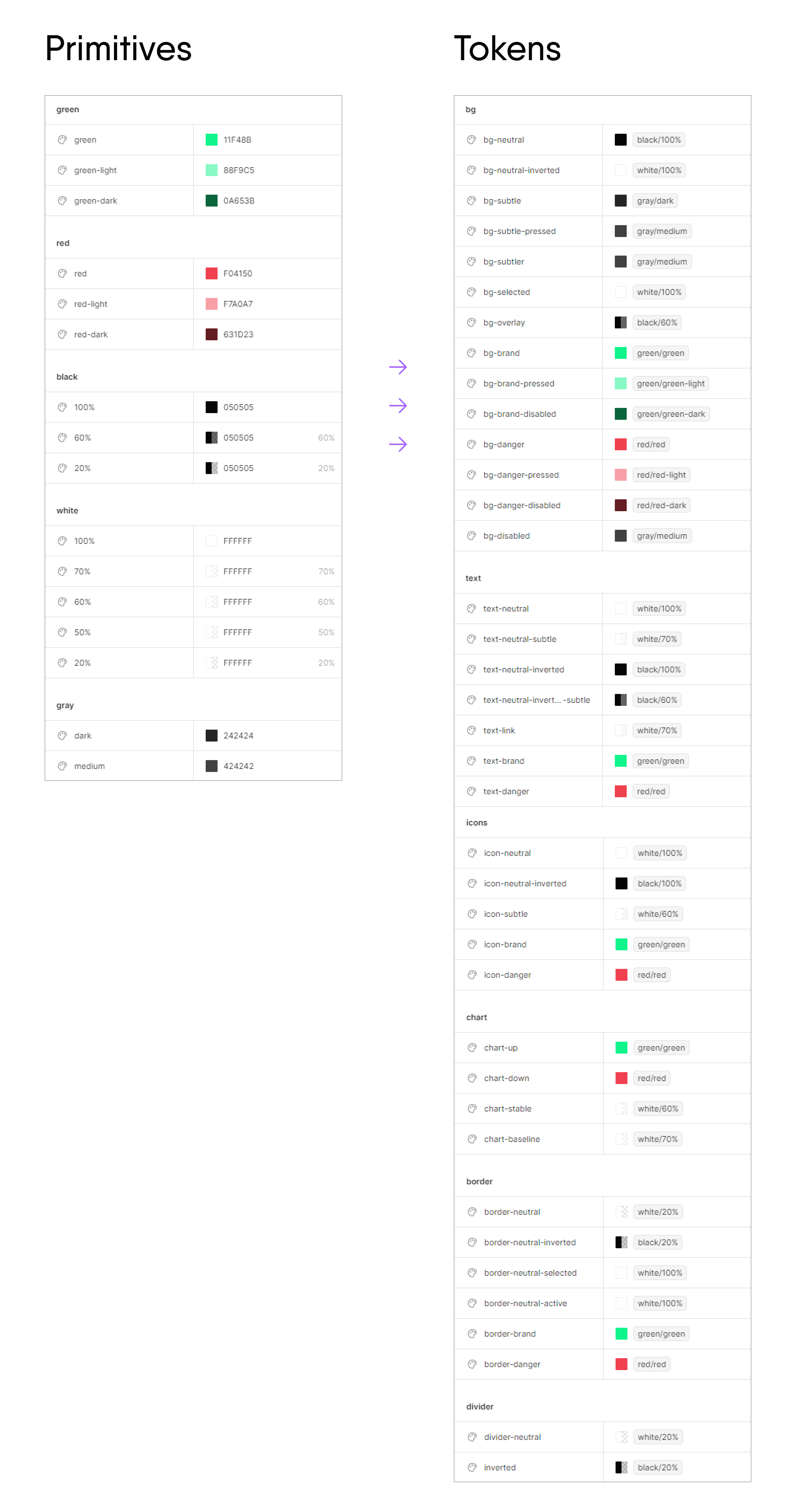
Цветовые токены
Я создал цветовые примитивы и связал их с дизайн-токенами. Это реализовано похожим образом в дизайн-системе Atlassian, что меня вдохновило.

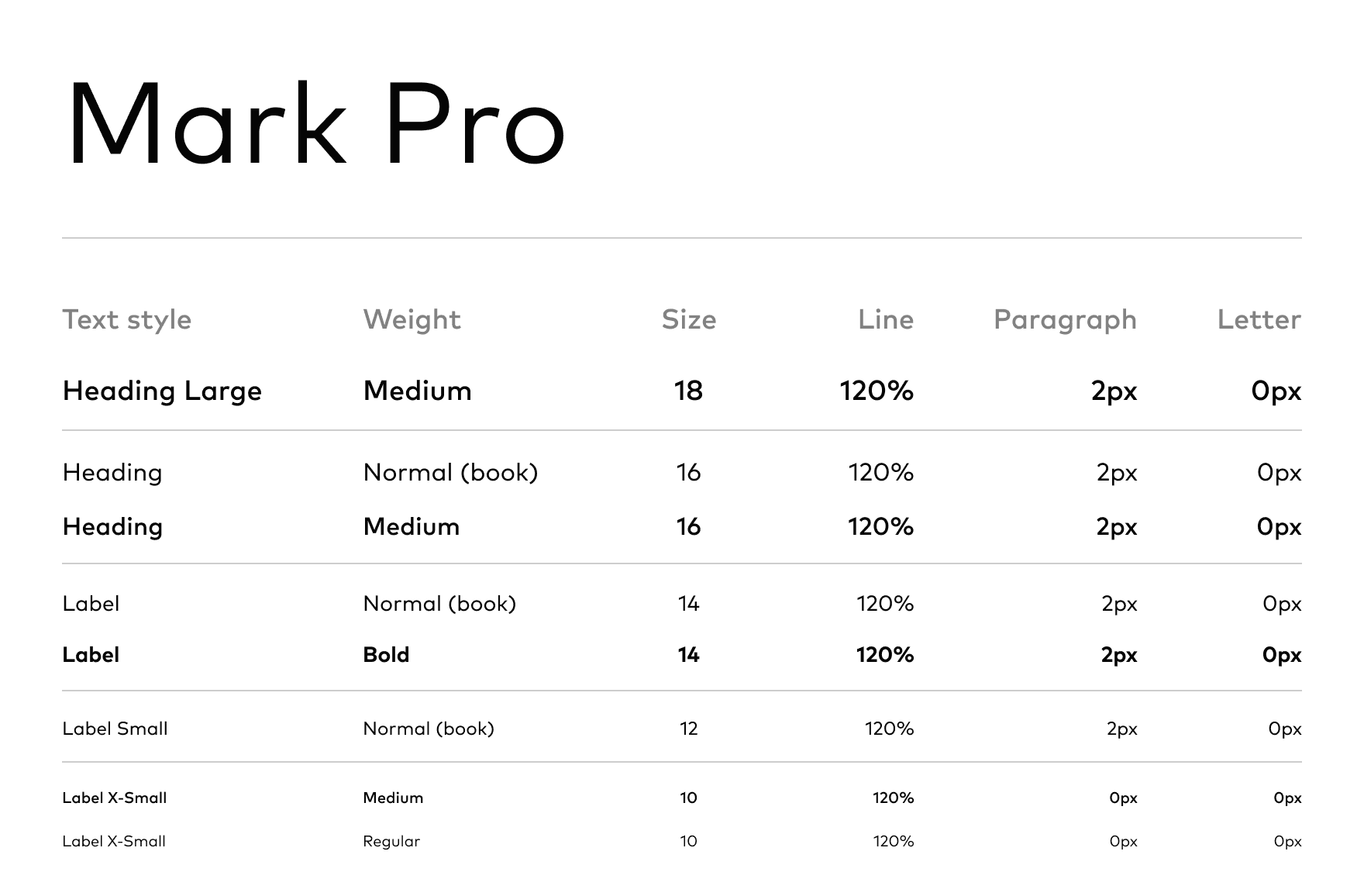
Тестовые стили
Я использовал достаточно стандартную типографику для текста.
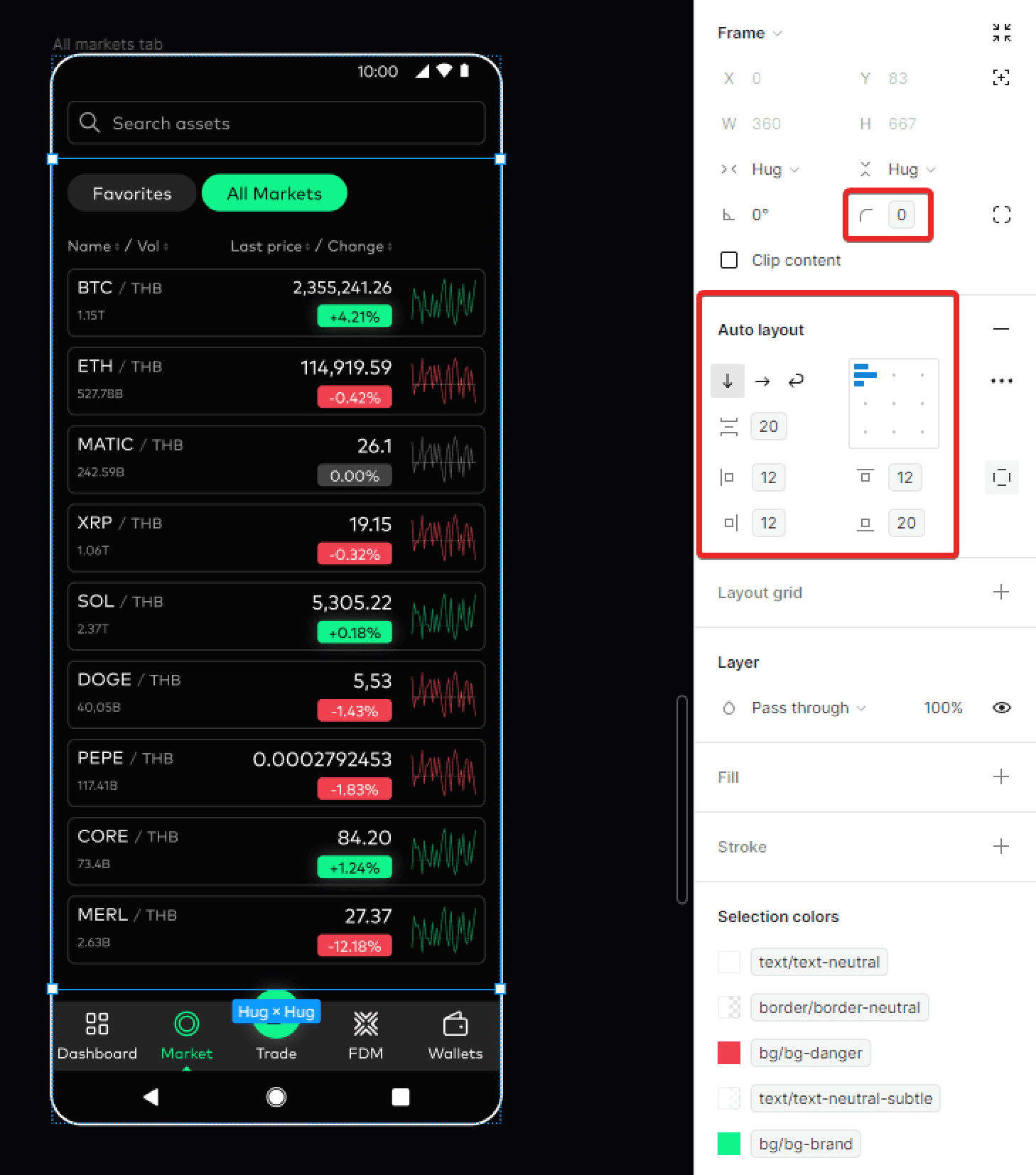
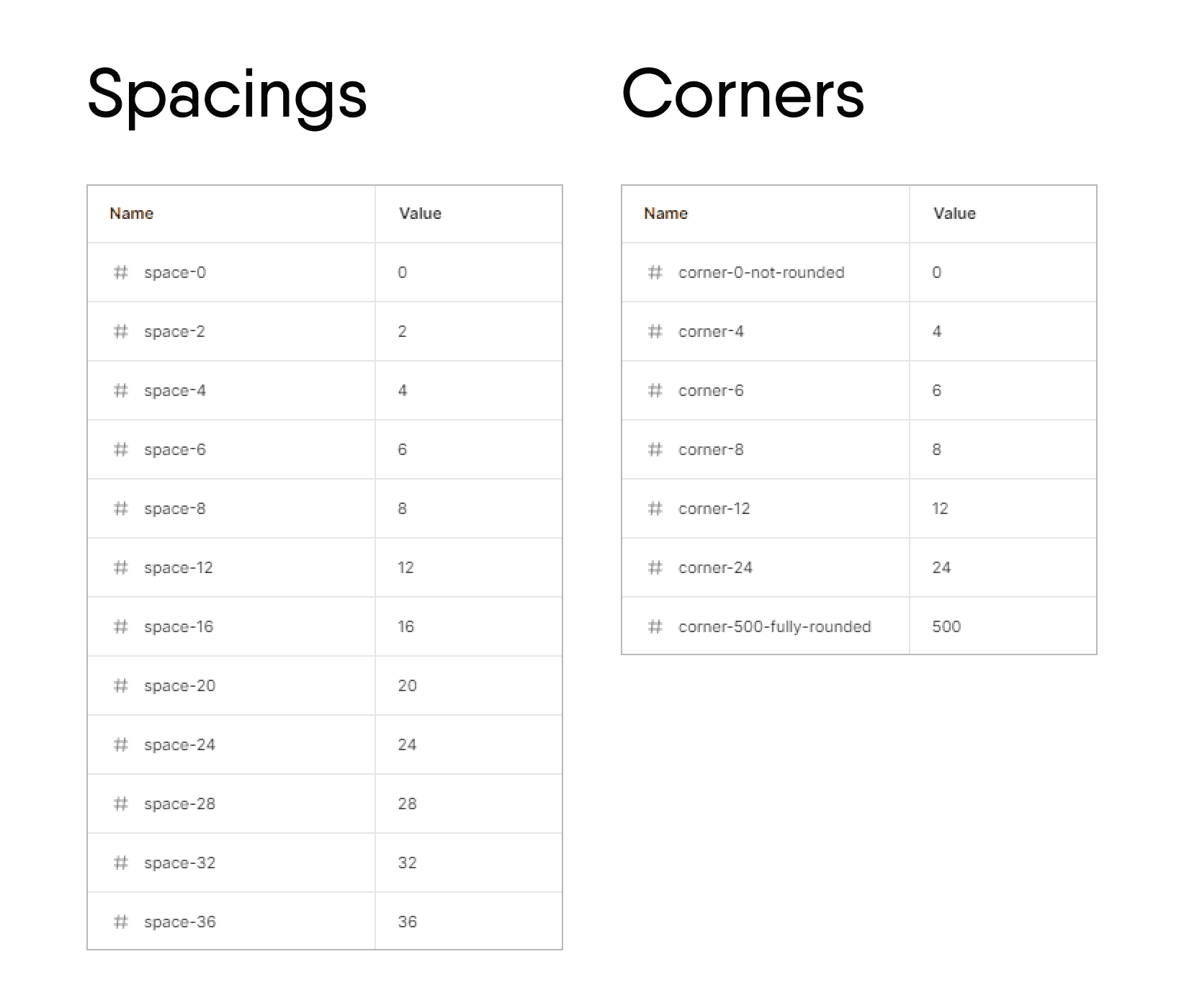
Отступы и углы
Что касается отступов и радиусов углов, я также придерживался стандартного подхода: значения отступов — кратны 2 и 4; радиусы углов — кратны 4, плюс значение 500 для полностью закругленных углов.

Все значения отступов и радиусов углов привязаны к соответствующим переменными.